Assalamualaikum
Sebenernya Pos ini udah lama banget gua share di Blog GrooSec Squad :D
Ya, Re-share lah :)
Kesempatan yang unyu ini gua mau ngasih tutor untuk programmer pemula seperti saya :)
Oke, mari kita mulai. Sebelumnya lo musti punya Microsoft Visual Basic 6.0 ya ;)



Sebenernya Pos ini udah lama banget gua share di Blog GrooSec Squad :D
Ya, Re-share lah :)
Kesempatan yang unyu ini gua mau ngasih tutor untuk programmer pemula seperti saya :)
Oke, mari kita mulai. Sebelumnya lo musti punya Microsoft Visual Basic 6.0 ya ;)
1.
First, open your M.VB 6.
2.
Lalu Pilih Standar EXE dan klik Open
3.
Klik Label pada menu Toolbox untuk memulai
berkarya
:)
4.
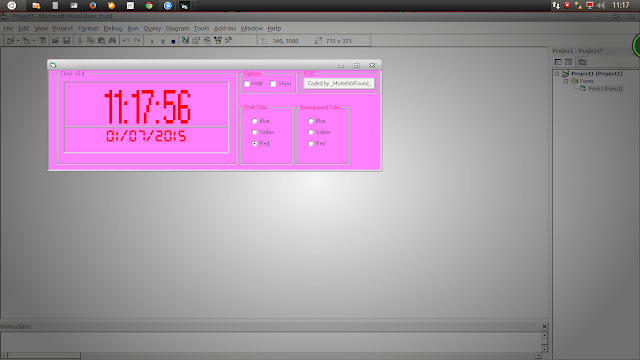
Pada Label1, disini akan dibuat sebuah jam yang
mana ber-isikan Jam-Menit-Detik. Kemudian Aturlah Label1 seperti gambar dibawah
ini. Dan isi Caption dengan format penulisan 00:00:00
5.
Lalu tambah label lagi, untuk membuat
Hari-Tanggal-Tahun. Klik label pada menu ToolBox, letakkan di bawah Label1
tadi, dan aturlah seperti gambar dibawah. Jangan lupa untuk mengganti caption nya
menjadi dd/MM/yyyy
6.
Tambahkan dua buah Timer,dan letakkan di Label1
dan Label2. Timer ini akan berguna untuk mengaktifkan fitur Jam serta Tanggal
pada Label1 dan Label2 tersebut.
7.
Tekan CTRL+Klik kiri pada 2 buah timer tersebut
lalu ubah interval keduanya menjadi angka 1 (satu)
8.
Klik kiri 2x pada Timer1 , kemudian isikan kode
berikut
9.
Setelah itu, isi kode Timer2 seperti dibawah
ini. Ini berfungsi untuk mengaktifkan fitur Hari-Tanggal-Tahun di Label2.
10.
Klik Start untuk menguji work atau nggak nya :v

11.
Nice, sudah work. Sekarang saatnya menambah opsi
lainnya untuk menghias Jam Digital tersebut. Klik Frame pada Toolbox seperti
gambar dibawah
12.
Pada Frame1 isilah Caption dengan format
penulisan Font Color. Frame2 : Background Color. Frame3 : EXIT . Frame4 :
Options . Dan terakhir Frame 5 isi dengan Caption Jam Digital
Lalu Ikuti gambar dibawah ini untuk
menghias Frame nya.
13.
Sekarang kalian serasikan warna background pada
Form1. Caranya, klik pada form1, dan aturlah warna yang setara dengan warna
pada label dan frame lainnya.
14.
Sekarang saatnya menambah opsi sederhana. Klik
Checkbox, lalu seret ke Frame4 yaitu Frame yang bertuliskan Options
15.
Kemudian hiaslah kedua Checkbox nya dengan
mengikuti gambar dibawah ini
16.
Agar ukurannya sama, atur Height dari kedua
Checkbox tersebut ke angka 375
17.
Tambah CommanButton, lalu seret ke Frame4.
18.
Isi Caption CommandButton dengan nick sampeyan
;)
19.
Sekarang waktunya membuat pernak-pernik Jam
Digital ini J
Buatlah enam(6) buah OptionButton, dan letakkan masing masing 3 di Frame1(Font
Color) dan di Frame2(Background Color)
20.
Setelah semuanya jadi. Its time to coding ^_^ Jangan males codin ya sobat :)
Klik CheckBox1(Hide) lalu isi kode sebagai berikut
NOTE:
Kalian masih bingung kenapa kode nya diisi seperti itu. Oke saya jelaskan.
Disini kita akan menghilangkan bagian Frame1(Font Color), Frame2(Background
Color) dan ke Enam buah OptionBox (Blue,Yellow,Red) . Lalu kode Visible itu
gunanya untuk transparansi, istilahnya untuk terlihat atau sembunyi. Nah untuk
menyembunyikan(Hiding) maka tambahkan kode = (sama dengan) dan False. Yang
berarti Frame1, Frame2, dan ke enam OptionBox akan tersembunyi :)
Paham kan?! :p
21.
Nah untuk CheckBox2 masukkan kodeseperti gambar
dibawah ini. Kalian pasti paham kan arti dari kode ini :) Intinya pengkodeannya mirip
dengan apa yang saya jelaskan tutor nomor 20, bedanya ini untuk menampilkan .
So, tinggal di ubah aja Visible False nya menjadi Visible True :)
22.
Nah sekarang tinggal isi kode pernak pernik nya
deh ;)

23.
Jika semua sudah siap, Sekarang cuman isi kode
dari CommandButton1 :)
Ini fungsi nya untuk Close aplikasi Jam Digital ini :)
24.
Lalu save projectnya dan save projectnya ke
format .exe

25.
Ok finnish, Check this out ;)
Thanks sudah berkunjung di blog ART-Team yang sederhana ini :)
Maaf kalo ada yang kurang jelas atau ada salah kalimat, monggo silahkan koment
Sekian tutor programming dari saya ,
Wassalamualaikum Wr. Wb.




































Posting Komentar